Imagínatelo: Son los Oscar de la tecnología. Se extiende la alfombra roja. Todos los ojos están puestos en dos titanes que luchan por el premio Frontend: React y Angular. Pero, ¡espera! ¿Por qué todo el mundo, desde las startups hasta los gigantes tecnológicos, está tan obsesionado con estos dos? Para cualquier persona, techie o no, curioso acerca de estos dos, hoy estamos buceando en el mundo de los frameworks frontend. Vamos a aclarar sus conceptos básicos y destacar lo que realmente diferencia a React y Angular.
Desglose sencillo de React y Angular
Es esencial saber qué son realmente React y Angular y por qué se habla tanto de ellos, incluso si la jerga tecnológica te parece un idioma extranjero.
Reaccione: Imagine un juego de Lego gigante. Cada pieza, o "componente", puede utilizarse para construir algo más grande. React, una creación de Facebook, funciona de forma similar, pero en el mundo online. En lugar de crear páginas web desde cero cada vez, los desarrolladores utilizan React para construir trozos de páginas web (como bloques de Lego) y luego encajarlos. Este enfoque permite que los sitios web sean fluidos, rápidos e interactivos.
Angular: Piensa en una navaja suiza: una única herramienta que tiene todo lo que necesitas. Angular, creado por Google, es la navaja suiza de los desarrolladores web. En lugar de ofrecer solo una forma de construir partes de páginas web, como React, Angular proporciona una solución todo en uno para crear sitios web completos. Viene con herramientas y funciones integradas que hacen que el desarrollo web sea ágil y completo, garantizando que todo, desde las animaciones que ves hasta los botones en los que haces clic, funcionen a la perfección.
Muchos desarrolladores y empresas de todo el mundo utilizan React y Angular para crear aplicaciones y proyectos web. Algunos ejemplos famosos de aplicaciones creadas con React son Instagram, Facebook, Netflix, Airbnb y Uber. Por otro lado, las aplicaciones creadas con Angular están encabezadas por gigantes como Google, YouTube, Gmail, Forbes y PayPal.
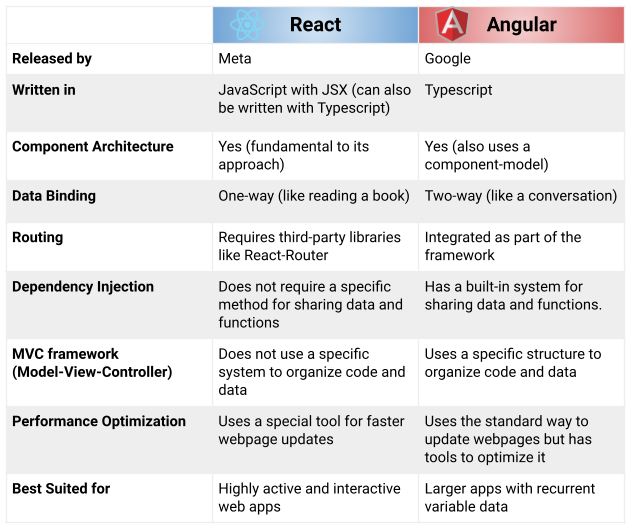
En esencia, tanto React como Angular son dos populares marcos de JavaScript para el desarrollo front-end. Angular, un regalo de Google al mundo de la tecnología en 2010, y React, desarrollado por Jordan Walke en Facebook en 2011, no son solo productos de empresas de renombre; saltaron a la palestra por sus excepcionales características. Su filosofía común de una arquitectura basada en componentes permite un código modular y fácil de mantener. Además, su sintaxis declarativa (una forma de escribir código que se centra en describir el resultado deseado sin esbozar explícitamente los pasos para conseguirlo) hace que la escritura y la comprensión del código sean más intuitivas. Gracias a su enfoque en la optimización del rendimiento y la flexibilidad en diversas plataformas, se han convertido en las favoritas del conjunto de herramientas de muchos desarrolladores.
Reaccione

Crédito: TopJavaTutorial
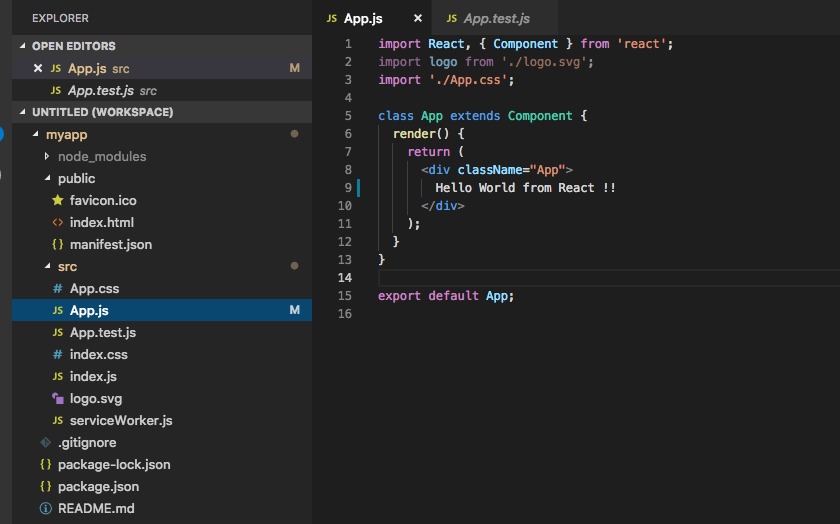
Angular

Crédito: Visual Studio Code
La demanda mundial de React y Angular
Mientras navegamos por el panorama digital de 2023, React y Angular han emergido como dos de los frameworks web más utilizados entre los desarrolladores a nivel global. 40,58% usan React y 17,46% usan Angular. Empresas de todos los tamaños, desde incipientes startups hasta gigantes tecnológicos consolidados, han reconocido los puntos fuertes y las capacidades tanto de React como de Angular. React, conocido por su enfoque modular, ofrece flexibilidad y adaptabilidad, por lo que es una opción popular para diversos proyectos. Mientras tanto, Angular, con su completo conjunto de herramientas, abastece a aquellos que buscan una solución más holística, a menudo favorecida para plataformas robustas e interconectadas. Cada uno tiene sus propios méritos, y la preferencia a menudo se reduce a las necesidades y objetivos específicos de un proyecto, aunque React ha visto un ligero repunte en las adopciones recientes.
React parece tener más popularidad que Angular según algunas métricas, como estrellas de GitHub, descargas, encuestas y búsquedas web. Esto puede deberse a las ventajas de flexibilidad, simplicidad y rendimiento de React frente a Angular. Sin embargo, la demanda de competencias en cada marco también puede depender de otros factores, como los requisitos del proyecto, las preferencias de los desarrolladores y las tendencias del mercado.
En el dinámico mundo del desarrollo web, React sigue consolidando su posición de liderazgo gracias a la evolución de sus funciones y herramientas y al apoyo de la comunidad. Mientras tanto, Angular, con su última versión Angular 13, capta la atención con un rendimiento mejorado, seguridad y una experiencia de desarrollador enriquecida. Su integración con productos de Google como Firebase y Material Design le da una ventaja única. Con el avance de estos dos titanes, la web de 2023 promete experiencias más enriquecedoras tanto para desarrolladores como para usuarios.
Elegir el framework adecuado: Angular vs. React
A la hora de elegir entre React y Angular, ten en cuenta el alcance y las necesidades de tu proyecto. Angular es excelente para aplicaciones complejas y ricas en funciones, con puntos fuertes en enrutamiento, pruebas, inyección de dependencias (una técnica para proporcionar los recursos necesarios a los componentes) y vinculación de datos (sincronización de datos entre la interfaz de usuario y la lógica empresarial). Su compatibilidad con TypeScript, una extensión de JavaScript, ofrece tipado estático, lo que mejora la calidad y el mantenimiento del código. Esto hace que Angular resulte atractivo para los desarrolladores que buscan soluciones sólidas y coherentes.
Por otro lado, React es ideal para proyectos centrados en la interfaz de usuario y el rendimiento rápido, adecuado para aplicaciones más simples como páginas de destino o cuadros de mando. Se trata principalmente de una biblioteca de interfaz de usuario que promueve componentes reutilizables que se renderizan de forma dinámica y eficiente. Con la ventaja añadida de ser compatible con TypeScript, React destaca por su flexibilidad; los desarrolladores pueden elegir libremente las herramientas y bibliotecas que mejor se adapten a los requisitos específicos de su proyecto.

Empezar a desarrollar frontend sin experiencia
El mundo de la tecnología puede parecer intimidante para aquellos que se encuentran en la periferia. Sin embargo, cuando se trata de desarrollo frontend y frameworks como React y Angular, no se requiere experiencia previa. De hecho, hay una gran cantidad de recursos diseñados específicamente para aquellos que dan sus primeros pasos.
Empezando por los fundamentos del frontend, un desarrollador potencial puede explorar una miríada de programas, cursos, tutoriales interactivos e incluso bootcamps que proporcionan un camino estructurado hacia la codificación. Estos recursos dan prioridad a conceptos fundamentales como HTML, CSS y JavaScript básico. Una vez que se dominan estos conceptos básicos, el siguiente paso lógico es sumergirse en los frameworks. Su arquitectura basada en componentes, que es como construir con bloques de Lego digitales, se presta a un enfoque de aprendizaje sobre la marcha.
Por último, la inclusividad de la comunidad tecnológica y su disposición a orientar a los recién llegados no hace sino aumentar el atractivo del viaje de aprendizaje. Muchos de los que empezaron con cero conocimientos de programación se han convertido, en el plazo de unos meses o un año, en expertos en el uso de marcos de trabajo como React y Angular. Con determinación, los recursos adecuados y una pizca de curiosidad, cualquiera puede pasar de ser un entusiasta de la tecnología a un desarrollador frontend hecho y derecho.
Aprendiendo React y Angular: El enfoque de Wawiwa Tech
Wawiwa es un proveedor de educación de Israel, el Startup Nation. Aporta formación tecnológica metodologías que se desarrollaron en Israel a ecosistemas de todo el mundo. Uno de los programas que ofrece Wawiwa es el Programa Frontend Developery su plan de estudios incluye React o Angular, dependiendo del mercado objetivo. No se trata sólo de rozar la superficie; se trata de bucear profundo, asegurándose de que cada estudiante obtiene una comprensión exhaustiva, junto con la experiencia práctica para hacerlos listos para el trabajo. Wawiwa cree que el mejor aprendizaje se realiza a través del trabajo práctico y, en consecuencia, el programa requiere que los estudiantes desarrollen un sitio web o una aplicación web a gran escala.
Shahar BestJefe de Programas de Desarrollo de Software, desempeña un papel fundamental en el mantenimiento de las normas de codificación educativa. Su experiencia garantiza que todos los programas de desarrollo de software se ajusten a las normas internacionales y, al mismo tiempo, a los matices y necesidades del ecosistema tecnológico local. "En el cambiante panorama tecnológico actual, nuestro objetivo es combinar las mejores prácticas mundiales con las necesidades locales para capacitar realmente a nuestros estudiantes", afirma Shahar. A los estudiantes se les garantiza una experiencia de aprendizaje holística, con mucha práctica. No se necesita experiencia ni formación para empezar nuestros programas de desarrollo de software.
El compromiso de Wawiwa va más allá; se trata de moldear a los futuros líderes tecnológicos y reducir la brecha de habilidades tecnológicas. Con un plan de estudios diseñado en torno a las necesidades del mercado local y un énfasis en la creciente relevancia de React y Angular en diferentes mercados, Wawiwa asegura que sus graduados están listos para el trabajo y el futuro. La mezcla de un programa de vanguardia, los últimos estándares de la industria, y una fuerte tutoría, posiciona a cada graduado a la vanguardia del mercado de trabajo de tecnología.
Conclusión
La narrativa de React y Angular es más que una simple historia de dos frameworks: es un reflejo del mundo tecnológico en constante evolución y de las posibilidades ilimitadas que ofrece. Tanto si eres un experto en tecnología con ganas de actualizar tus conocimientos, como si eres un recién llegado que se adentra en el desarrollo web por primera vez, comprender estas herramientas y las metodologías que las sustentan te resultará muy útil. Con los programas de Wawiwa adaptados al pulso de la industria, el camino para convertirse en un Desarrollador Frontend es aún más fácil.